HTML 基础
阶段目标:掌握HTML、CSS常用布局技巧,能够独立制作网页。
day01:HTML 基础
目标:掌握标签基本语法,能够独立布局文章页。
01-今日课程介绍
今日目标:掌握标签基本语法,能够独立布局文章页。
核心技术点
网页组成
排版标签
多媒体标签及属性
综合案例一 - 个人简介

综合案例二 - Vue 简介

02-标签语法
HTML 超文本标记语言——HyperText Markup Language。
- 超文本:链接
- 标记:标签,带尖括号的文本

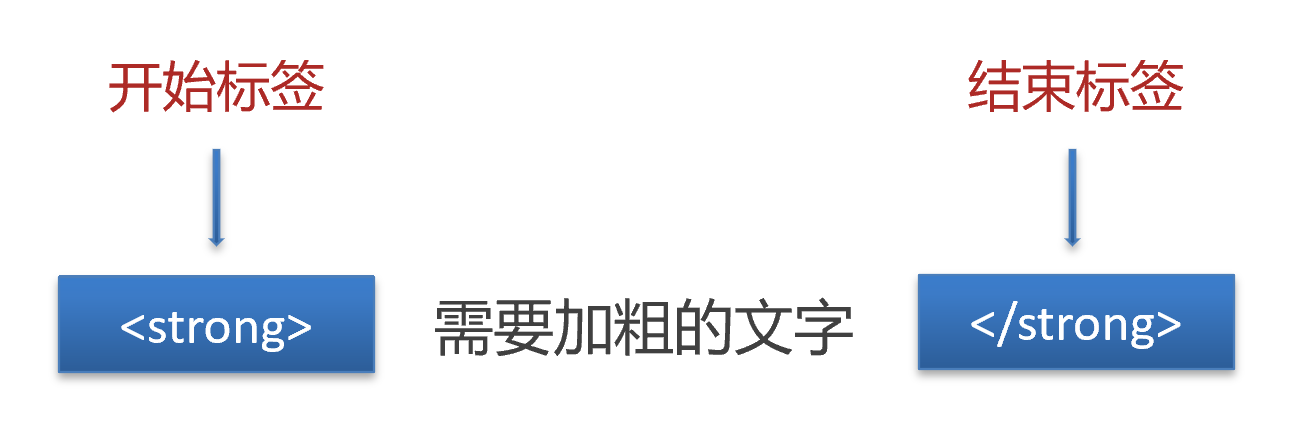
标签结构
- 标签要成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多 /
- 标签分类:双标签和单标签
1 | <strong>需要加粗的文字<strong> |

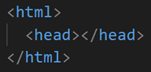
03-HTML骨架
- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如 CSS
- title:网页标题
- body:网页主体,用来存放给用户看的信息,例如图片、文字
1 | <html> |
提示
VS Code 可以快速生成骨架:在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键
04-标签的关系
作用:明确标签的书写位置,让代码格式更整齐
父子关系(嵌套关系):子级标签换行且缩进(Tab键)

兄弟关系(并列关系):兄弟标签换行要对齐

05-注释
概念:注释是对代码的解释和说明,能够提高程序的可读性,方便理解、查找代码。
注释不会再浏览器中显示。
在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + /
1 | <!-- 我是 HTML 注释 --> |
06-标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
1 | <h1>一级标题</h1> |
显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
经验
- h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
- h2 ~ h6 没有使用次数的限制
07-段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
1 | <p>段落</p> |
显示特点:
- 独占一行
- 段落之间存在间隙
08-换行和水平线
- 换行:br
- 水平线:hr
1 | <br> |
09-文本格式化标签
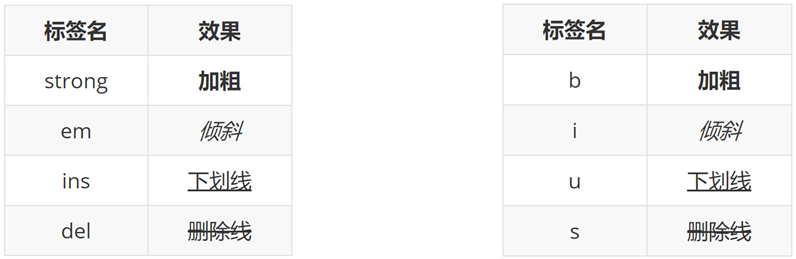
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。

提示:strong、em、ins、del 标签自带强调含义(语义)。
10-图像标签
作用:在网页中插入图片
1 | <img src="图片的 URL"> |
src用于指定图像的位置和名称,是 的必须属性。
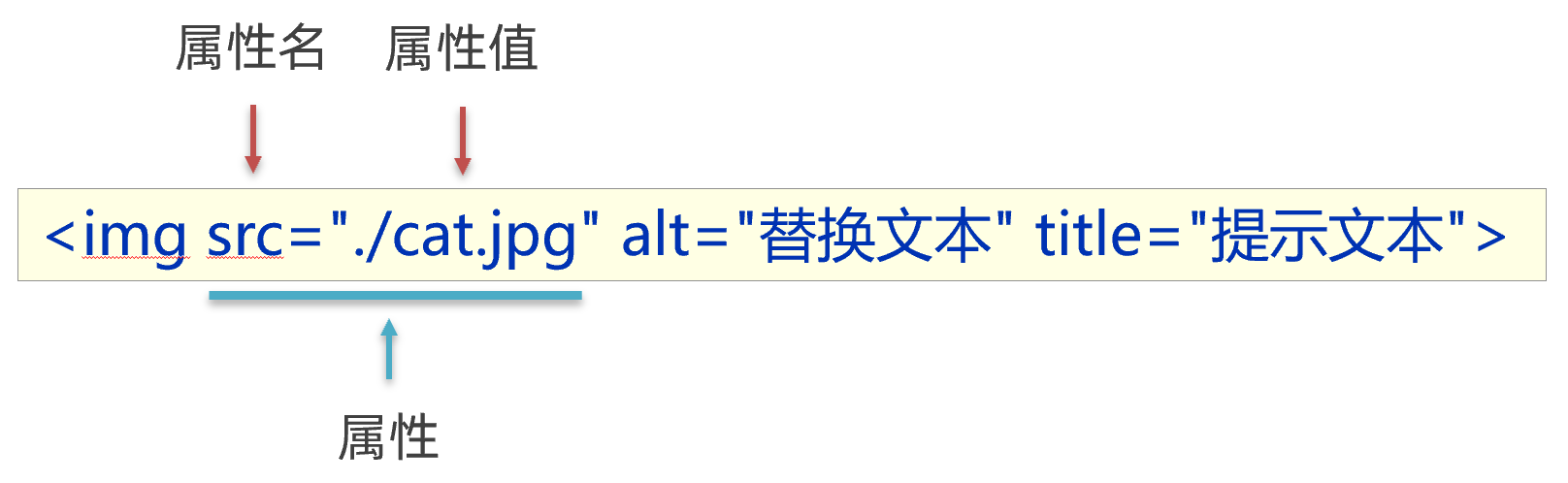
图像属性

属性语法
- 属性名=”属性值”
- 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序

11-路径
概念:路径指的是查找文件时,从起点到终点经历的路线。
路径分类:
- 相对路径:从当前文件位置出发查找目标文件
- 绝对路径:从盘符出发查找目标文件
- Windows 电脑从盘符出发
- Mac 电脑从根目录出发
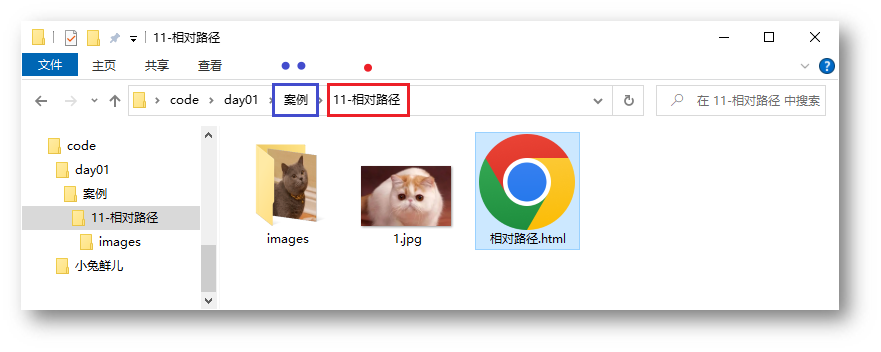
相对路径
查找方式:从当前文件位置出发查找目标文件
特殊符号:
- / 表示进入某个文件夹里面 → 文件夹名/
- **. ** 表示当前文件所在文件夹 → ./
- .. 表示当前文件的上一级文件夹 → ../

绝对路径
查找方式:Windows 电脑从盘符出发;Mac 电脑从根目录(/)出发
1 | <img src="C:\images\mao.jpg"> |
提示
- Windows 默认是 \ ,其他系统是 /,建议统一写为 /
- 特殊的绝对路径 → 文件的在线网址:https://www.itheima.com/images/logo.png “,应用场景:网页底部友情链接

12-超链接标签
作用:点击跳转到其他页面。
1 | <a href="https://www.baidu.com">跳转到百度</a> |
href 属性值是跳转地址,是超链接的必须属性。
超链接默认是在当前窗口跳转页面,添加 target=”_blank” 实现新窗口打开页面。
拓展:开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次。
1 | <a href="https://www.baidu.com/">跳转到百度</a> |
13-音频
1 | <audio src="音频的 URL"></audio> |
常用属性

拓展:书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词。
1 | <!-- 在 HTML5 里面,如果属性名和属性值完全一样,可以简写为一个单词 --> |
14-视频
1 | <video src="视频的 URL"></video> |
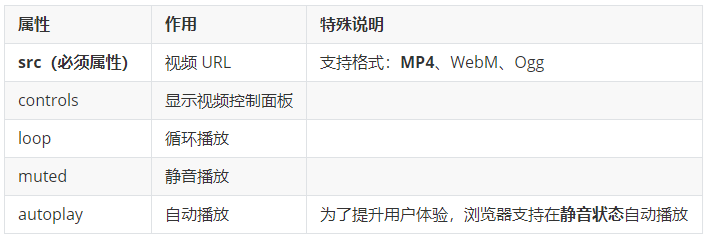
常用属性

1 | <!-- 在浏览器中,想要自动播放,必须有 muted 属性 --> |
15-综合案例一-个人简介
网页制作思路:从上到下,先整体再局部,逐步分析制作
分析内容 → 写代码 → 保存 → 刷新浏览器,看效果

1 | <h1>尤雨溪</h1> |
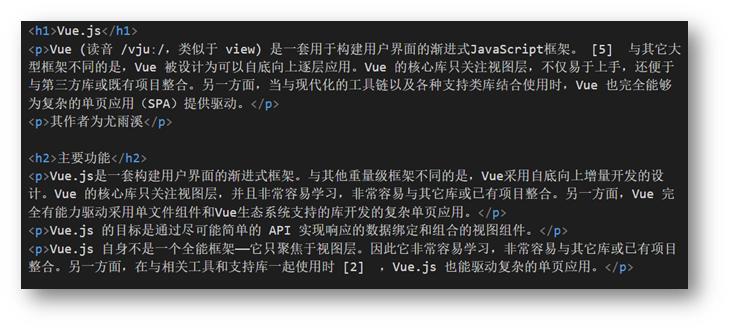
16-综合案例二-Vue简介

1 | <h1>Vue.js</h1> |